iPhoneでプログラミング~早速プログラムを書いてみよう~
こんにちは。
iPhoneでプログラミングをしようということで
JavaScript Anywhereを使ったプログラミング講座的なものを
はじめていきたいと思います。
(このブログはプログラミングを知らない初心者の方に向けて書いております。)
【用意】
・iPhone(iPadも可)
・JavaScript Anywhereのインストール
・みんなの顔文字キーボードのインストール(お好みで)
まずはiPhoneから
JavaScript Anywhereをインストールしましょう。
あとは
みんなの顔文字キーボードもインストールしておくと
入力が楽になります。
みんなの顔文字キーボードの使い方はこちら
JavaScript Anywhereをインストールすると
最初にこんな画面が出ていきます。

Hello,JavaScript Anywhere!
を押すと
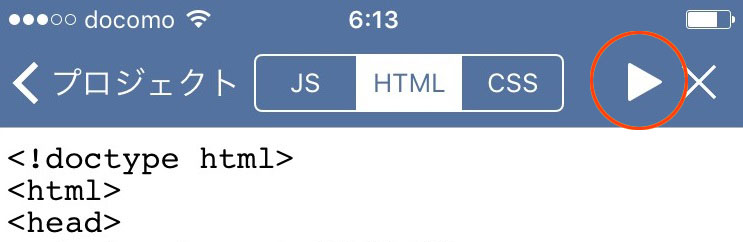
上に JS,HTML,CSSの3つのタブがあります。
そしてその横に再生マークがありますね。

再生マークを押してみると
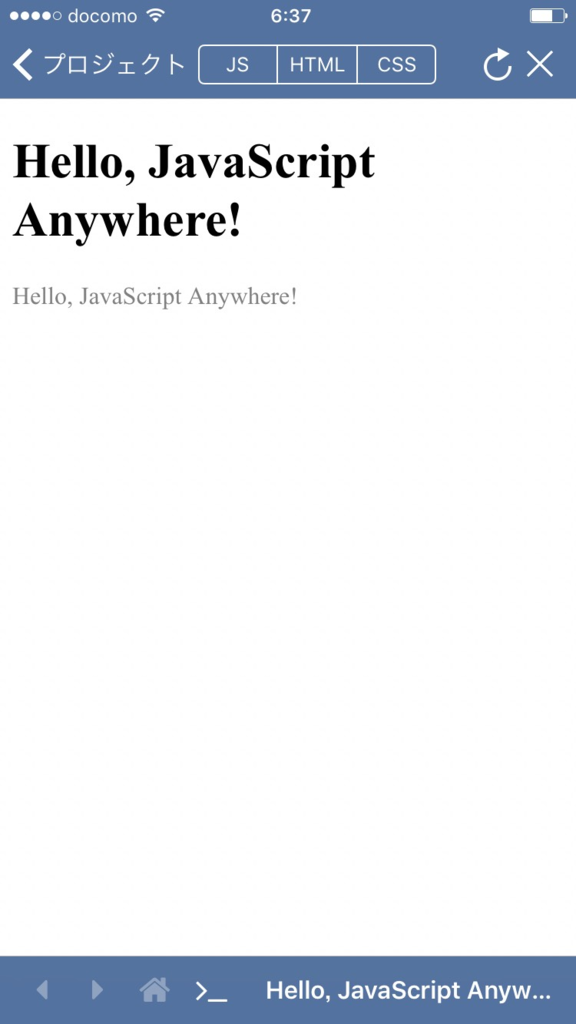
このような画面が出てきます。

この画面が普段、僕たちが見ているブラウザ上の画面になります。
JS,HTML,CSSのソースコードをいろいろいじることによって
このブラウザ上の表示も変わっていくことになります。
では実際にソースコードをいじってみましょう。
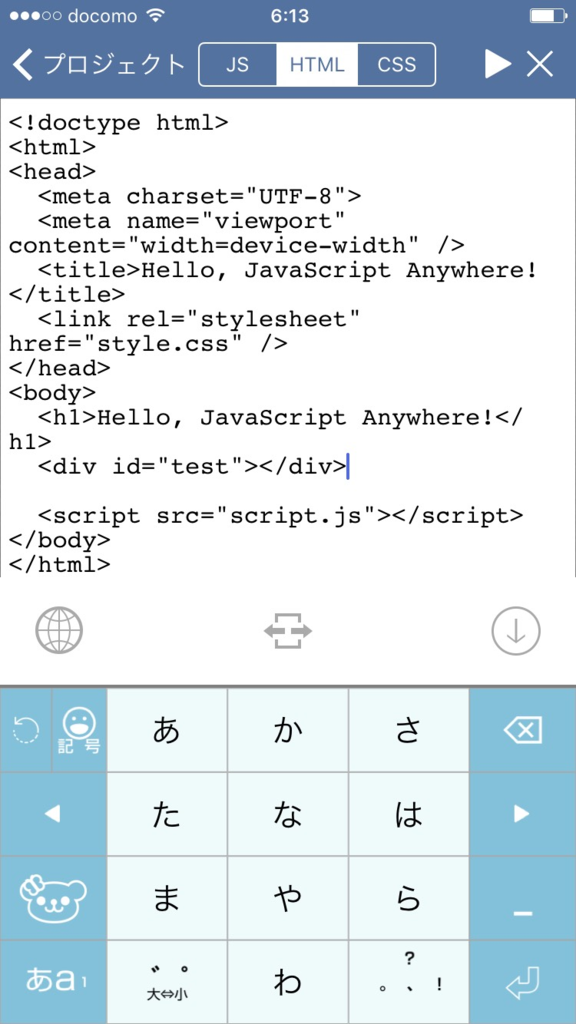
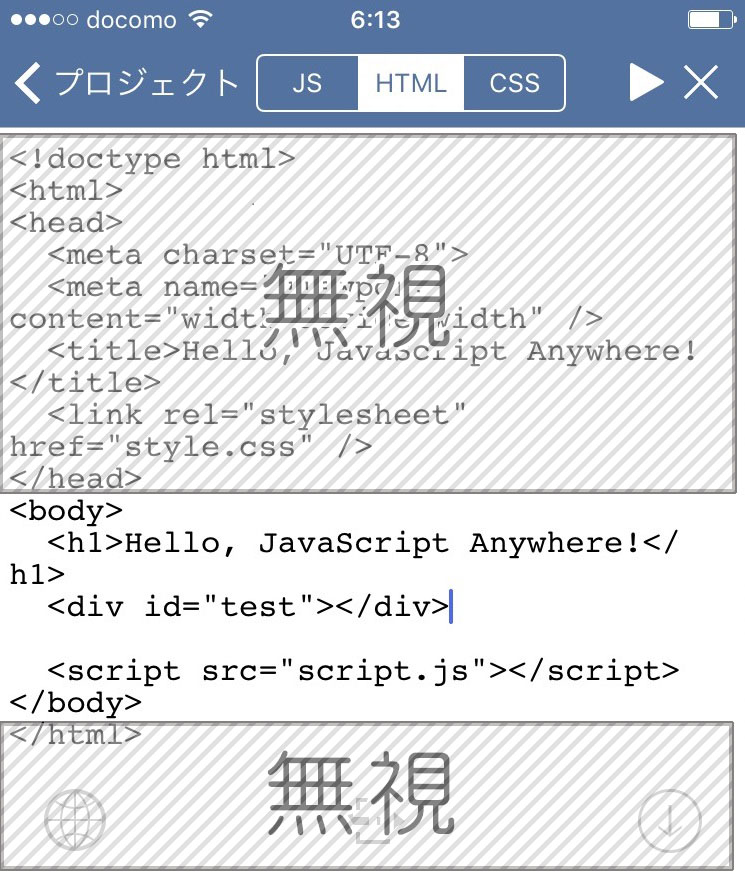
まずHTMLを開きます。
訳のわからない
英語がゴニャゴニャ書いてありますね。

訳がわからないかもしれませんが
最初は<body>~</body>に囲まれた部分のみに
注目してそれ以外は無視で大丈夫です。

<body>の下に
<h1>Hello,HavaScript Anywhere!</h1>
と記載してありますが
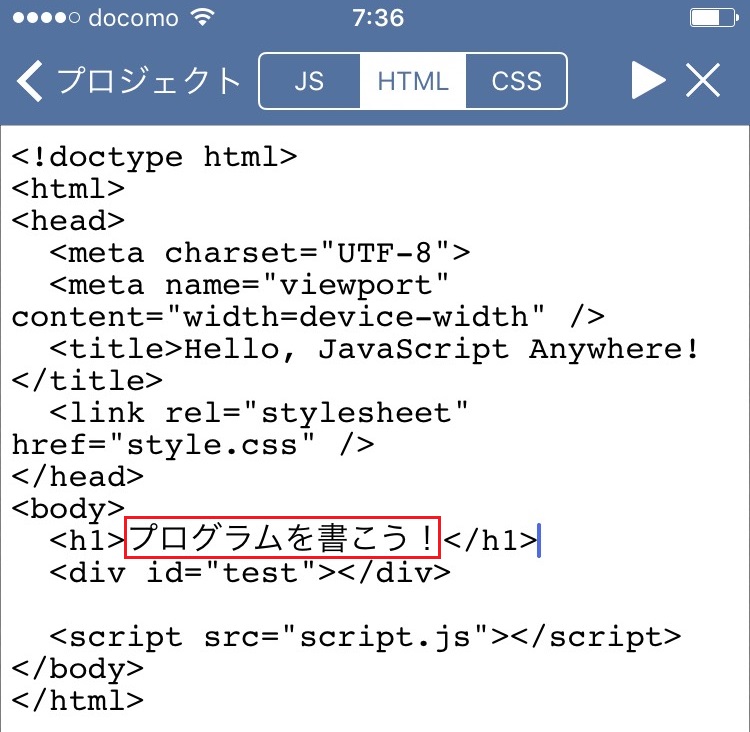
Hello,HavaScript Anywhere!を消して
<h1>と</h1>の間に好きな文字を書いてみましょう。
ここでは
プログラムを書こう!
と記載します。

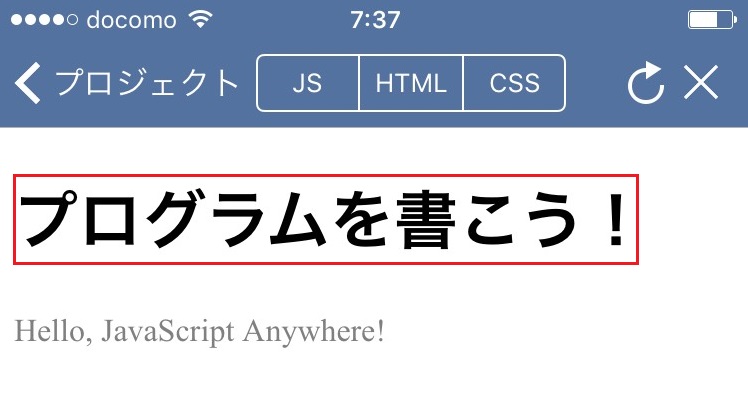
再生マークを押すと
こんな感じに表示されます。

<○○○>のことを"タグ"と言い
<h1>のことは"h1タグ"と言います。
HTMLは基本的に
このタグ(開始タグ~終了タグ<○○○>~</○○○>)に囲まれた構造になっています。
そして開始タグ~終了タグに囲まれた全体を
"要素"と言います。
h1タグに囲まれたものは
"見出し"として扱われます。
タグは他にもたくさんあります。
次回から他のタグについても
解説していきます。
