個人でWEBサービス作ったから書いてくよ(初心者向け)
先日、WEBサービスを公開したので
その宣伝と開発にあたって意識したことなどを書いてみたいと思います。
これからWEBサービスを開発してみようと考えている人の参考になれば。
書いている内容は初心者向けなので、その辺りはご理解ください。
どういうWEBサービスを作ろうか
WEBサービス作りで最も大事なのがアイディアですよね。
どうせなら多くの人に使ってもらいたい(そして収益化したい・・・)ものです。
そのあたりを考えるのにとっても参考になったのが
せせりさんの記事です。
・1人で完結する
・SNSなどに投稿して完結する
この辺は非常に参考になりました。
マッチングサービスとかを最初は作りたくなるんですけど
そういうサービスは人が集まってなんぼなので
ハードルは結構高いようです。
その辺を意識しながら作ったサービスが以下になります。
作ったWEBサービス
TOEIC練習問題
どういうサービスか?
英語の問題を一問一答形式でオンライン上でできるシンプルなサービス。
TOEIC勉強者向け。
現在は英単語の問題のみ。
特に画期的なサービスという訳でもなく結構平凡なものです。
スマホアプリでTOEICの勉強できるアプリはたくさんありますが
ブラウザでサクッと勉強できるサービスがあまりなかったので作ってみました。
自分のスキル
プログラミング歴2年
2年と言っても毎日コードをゴリゴリ書いているわけではないので
スキルはプログラミング初心者と大差ない。
開発にあたって意識したこと
『完璧を求めない』
これだけを意識して作りました。
よく言われていることですけど、すごく大事だと思います。
確かにきちんとした状態のサービスを公開したい気持ちは分かるんですけど
それだといつまで経っても終わらなくなっちゃんですよね。
そうしているうちに段々とモチベーションも下がってきてしまったりもして・・・
なので提供するサービスで最も『核』となる部分を実装できたなら
「後は公開後に改良していこう」と決めて作ってました。
開発期間は1週間くらいで
サイトのデザインなんかもこだわらずにBootstrapでサクッと作り、
公開後にきれいにしていけばいいやという気持ちで作りました。
なので公開前よりむしろ公開後のこれからが開発の本番って感じですね。
開発言語など
Laravelを使って作成しました。
Laravelに限らず
フレームワークはとっても便利なのでまだ使ったことが無い人は
ぜひ使ってみてください。
フレームワークは敷居が高いと感じる方もいるかもしれませんが
使ってみると案外そうでもなくて
「なんで今までこんな便利なもの使わなかったんだ・・・」
と思うと思います。
サーバに関しては自分はその辺の知識が皆無なので
さくらレンタルサーバーを使用しました。
レンタルサーバーはサーバ周りの知識がなくても簡単に公開ができるので
無能な自分にはありがたいサービスです。はい。
現在ほとんどのレンタルサーバーがPHPに対応しているので
やっぱりWEBサービス作って公開したいと思っているならPHPから始めるのは
悪くない選択肢だと思います。
使用したツールとか
・Visual Studio Code
gitとの連携もあり便利なエディタ
・git
バージョン管理ツール
「失敗した!前のソースコードに戻したい!」って時に便利
・A5:SQL(windowsのみ?)
DBのデータの書き換えが簡単にできるツール
まだサービス公開してからそれほど日が経っていなく、
アクセスも全然ない状態です。
このブログを見てくださっている方、
ぜひ使ってみてくれるとうれしいです。(全力宣伝)
あと、感想とかくれるともっとうれしいです。
1年後くらいにこのサービスにどのくらいアクセスが集まったかなどを
また書いてみたいと思います。
個人でWEBサービス作ったから書いてくよ(初心者向け)
先日、WEBサービスを公開したので
その宣伝と開発にあたって意識したことなどを書いてみたいと思います。
これからWEBサービスを開発してみようと考えている人の参考になれば。
書いている内容は初心者向けなので、その辺りはご理解ください。
どういうWEBサービスを作ろうか
WEBサービス作りで最も大事なのがアイディアですよね。
どうせなら多くの人に使ってもらいたい(そして収益化したい・・・)ものです。
そのあたりを考えるのにとっても参考になったのが
せせりさんの記事です。
・1人で完結する
・SNSなどに投稿して完結する
この辺は非常に参考になりました。
マッチングサービスとかを最初は作りたくなるんですけど
そういうサービスは人が集まってなんぼなので
ハードルは結構高いようです。
その辺を意識しながら作ったサービスが以下になります。
作ったWEBサービス
TOEIC練習問題
どういうサービスか?
英語の問題を一問一答形式でオンライン上でできるシンプルなサービス。
TOEIC勉強者向け。
現在は英単語の問題のみ。
特に画期的なサービスという訳でもなく結構平凡なものです。
スマホアプリでTOEICの勉強できるアプリはたくさんありますが
ブラウザでサクッと勉強できるサービスがあまりなかったので作ってみました。
自分のスキル
プログラミング歴2年
2年と言っても毎日コードをゴリゴリ書いているわけではないので
スキルはプログラミング初心者と大差ない。
開発にあたって意識したこと
『完璧を求めない』
これだけを意識して作りました。
よく言われていることですけど、すごく大事だと思います。
確かにきちんとした状態のサービスを公開したい気持ちは分かるんですけど
それだといつまで経っても終わらなくなっちゃんですよね。
そうしているうちに段々とモチベーションも下がってきてしまったりもして・・・
なので提供するサービスで最も『核』となる部分を実装できたなら
「後は公開後に改良していこう」と決めて作ってました。
開発期間は1週間くらいで
サイトのデザインなんかもこだわらずにBootstrapでサクッと作り、
公開後にきれいにしていけばいいやという気持ちで作りました。
なので公開前よりむしろ公開後のこれからが開発の本番って感じですね。
開発言語など
Laravelを使って作成しました。
Laravelに限らず
フレームワークはとっても便利なのでまだ使ったことが無い人は
ぜひ使ってみてください。
フレームワークは敷居が高いと感じる方もいるかもしれませんが
使ってみると案外そうでもなくて
「なんで今までこんな便利なもの使わなかったんだ・・・」
と思うと思います。
サーバに関しては自分はその辺の知識が皆無なので
さくらレンタルサーバーを使用しました。
レンタルサーバーはサーバ周りの知識がなくても簡単に公開ができるので
無能な自分にはありがたいサービスです。はい。
現在ほとんどのレンタルサーバーがPHPに対応しているので
やっぱりWEBサービス作って公開したいと思っているならPHPから始めるのは
悪くない選択肢だと思います。
使用したツールとか
・Visual Studio Code
gitとの連携もあり便利なエディタ
・git
バージョン管理ツール
「失敗した!前のソースコードに戻したい!」って時に便利
・A5:SQL(windowsのみ?)
DBのデータの書き換えが簡単にできるツール
まだサービス公開してからそれほど日が経っていなく、
アクセスも全然ない状態です。
このブログを見てくださっている方、
ぜひ使ってみてくれるとうれしいです。(全力宣伝)
あと、感想とかくれるともっとうれしいです。
1年後くらいにこのサービスにどのくらいアクセスが集まったかなどを
また書いてみたいと思います。
Pythonista3の簡単な使い方の説明
iPhoneやiPadでプログラミングができるアプリがあります。
その名も「Pythonista3」!
パソコンはほとんど使わず操作方法がほとんど分からない状態になっているというマスメディアの情報を鵜呑みにしている僕。
(実際のところどうなのですかね?)
そんな若者が・・・
って別に若者に限定しているわけではないですが
「パソコン持ってないけど今プログラミングって注目されてるよね」
「ちょっと自分もプログラミングやってみたいんだけど」
みたいな感じでプログラミングに興味があって
ちょっとやってみたいという場合におすすめなのが
「Pythonista3」です。
「Pythonista3」は
Pythonというプログラミング言語使ってコードを書くことができるアプリです。
Pythonは現在、大ブーム中のAIとか機械学習とかに良く使われる言語で
今後、需要はどんどん増えていくことと思われます。
またプログラミング初心者に向いている言語とも言われているので
AIとか機械学習に興味がなくても
プログラミングの取っ掛かりとして悪くない選択肢だと思われます。
有料ではありますが、
パソコン買うよりは安いと思うので
プログラミングに興味がある方は
購入してみてはいかがでしょうか。
あと、ワイヤレスキーボードもあると
コードが書きやすいと思います。
それと、簡単な使い方とかの説明動画作ったので
なんか参考になればと。
【初期設定】
【コンソール出力】
需要があれば続きを作ります。
iPhone(iPad)のワイヤレスキーボードの入力切り替え
どうも、
前回、ロジクールK380の設定方法を
ご紹介させていただきました。
今回はその続きです。
早速購入したワイヤレスキーボードを使おうと思ったのですが
日本語/英語の入力切り替えができない・・・
僕はwindowsのパソコンしか使ったことがなかったのでAppleのキーボードでの入力切り替え方法がわかりませんでした。
調べてみるとどうやらスペースの両脇にあるボタンで切り替えができるみたいです。

ただ、これだけではダメで
キーボードの設定もしないといけないみたいです。
設定>一般>キーボード>キーボードから
新しいキーボードの追加を押して

日本語を選びます。

そしたら「ローマ字」を押して、
完了ボタンを押します。

英語(日本)が追加されていればOKです。

これで日本語と英語の入力切替ができるようになりました!
ワイヤレスキーボード「ロジクール K380」の設定方法
どうも、こんにちは。
過去2回、プログラミング向けの
キーボードアプリを紹介してきました。
しかし、どうもやはりタッチパネルでの
タイピングには限界があります...
そこで・・・
ワイヤレスキーボードの購入しました!
ワイヤレスキーボードとはブルートゥースを使って
物理キーボードからiPhoneを操作できるという優れものです。
ワイヤレスキーボードで検索すれば
たくさんの商品があるのが分かると思いますが僕が買ったのは
「ロジクール K380 (ブルー)」です。
個人的にロジクールが好きなのでロジクールを買おうと決めていましたが
「K380」と「K480」のどちらを買おうか少し迷いました。
色々悩んだのですが「K380」に決めた理由は"重量"ですかね。
「K380」は423gなのに対し、「K480」は815g。
倍近く重量の差があるので持ち運びのことを考えるとやはり「K380」という結論になりました。
amazonで購入で2~3日で無事到着。
届いた商品がこちら

裏面はこんな感じです。


中身はこんな感じです

ここからは設定方法をご紹介
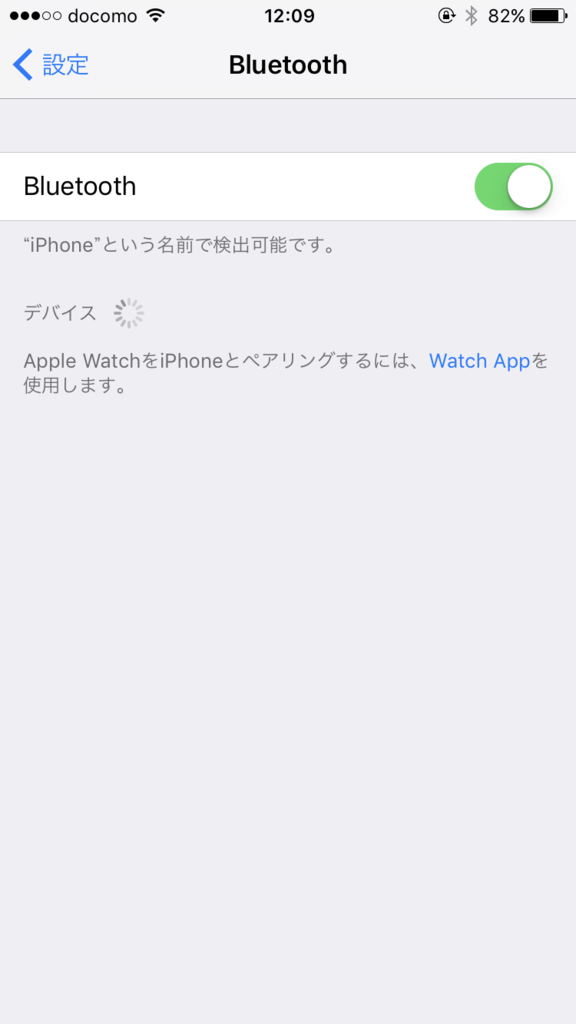
【設定方法】
設定>Bluetooth>
からBluetoothをオンにします。

「ロジクール K380」は3台まで接続先デバイスを簡単切り替えができるようです。
非常に便利ですね☆
色違いのボタンの「1」を3秒長押しするとランプが点滅します。

そうすると
iPhoneに「Keyboard K380」と表示されるので
これで同期されました。

これで設定完了です!
K380は結構軽く、持ち運びが便利そうなので
これにしてよかったです♪
オススメですよ☆
それにしても物理キーボードでのタイピングはやっぱり良い!!
ワイヤレスキーボードの入力切替の仕方はこちら
プログラミングに便利なキーボードアプリ「Code keyboard」のご紹介
かなり更新するのが久しぶりになってしまいました。
これからはもっと更新頻度を上げられるようにします...
今回はiPhoneのキーボードアプリ「Code keyboard」を紹介します。
以前、「みんなの顔文字キーボード」を紹介しましたが
プログラミング開発用にもっと良いキーボードアプリがあったので
紹介します。
「Code keyboard」というアプリです。
このアプリの良い所は書いた
言語に合わせて自動補完してくれることです。
これはとてもありがたい!
それでは設定方法を解説していきます。
「Code keyboard」をインストールして
設定>一般>キーボード>
キーボード>新しいキーボードを追加>
で「Code keyboard」を選択します。


このように追加されていたらOKです!

使う際は
地球儀マークを長押しすると・・・

このような画面が現れるので「Code-Code keyboard」を押します。

そしたらキーボードが切り替わります。
再度地球時マークを長押しすると

地球儀マークと歯車マークが表れるので
歯車マークを選択。

そうすると自動補完してくれる言語を
色々選択できるようになります。

これでhtmlを自動補完してくれるようになります!
ただ、自動補完してくれる数が少ないのが
悩ましい所ですが・・・


